このエリア情報の上にポイント情報をレイヤーとして重ねたい場合の工夫について、紹介します。
Tableau単体では2つの地理情報を重ねて表示する機能は提供されていませんが、Alteryxと併用することでこれが可能になります。
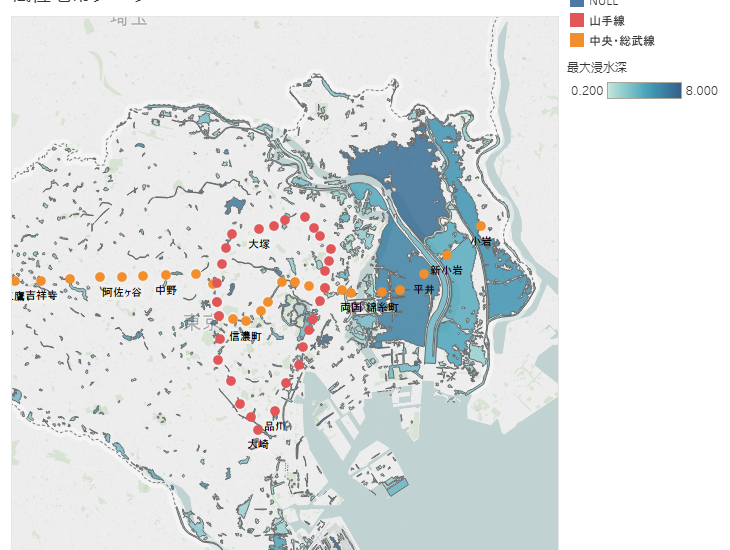
例えば、下のビューは東京都の浸水の可能性を示す低位地帯データと主要沿線の駅所在地データを重ねて表示するような場合を考えます。
このような地図情報のレイヤー表示はAlteryxによるSHAPEファイルの作成とSHAPEファイル同士のJOINによって可能となります。
↓ ビューのサンプル
↓ Tableau Public
こちらは以下のサイトからデータを取得しています。
SHAPEファイル: 国土数値情報 低位地帯データの詳細
駅所在地データ:http://www.odekakemap.com/station/
駅所在地データについてはCSVとなっていますが、このままではレイヤー表示ができません。
ですので、これをAlteryxから読み込み、SHAPEファイルに変換します。
Alteryxの試用版は以下のサイトからダウンロード可能(14日間使用可能)です。
Leader in Self-Service Data Analytics | Alteryx
AlteryxでCSVファイルを読み込み、Create Points ツールを通して、Shapeファイルに出力します。
このとき、直接UTF-8 を指定するとなぜかエラーとなってしまったので、仕方なく SJISを選択します。
再度UTF-8 に変換するために、地理情報編集ソフト(フリー)のQGISをダウンロードします。
QGISのダウンロードは以下から可能です。
http://qgis.org/ja/site/forusers/download.html
QGISからSHAPEファイルを開き、UTF-8 に変換します。
レイヤ→ プロパティから SJIS を選択します。
レイヤ → 属性テーブルの表示できちんとSJISでの名前が表示されることを確認します。
レイヤ→ 名前を付けて保存 でエンコードをUTF-8とします。
Tableau 10.2 からUTF-8に変換したSHAPEファイルに接続します。
国土数値情報
のSHAPEファイルにも接続します。
ここで結合がマッチしないような適当な列同士でFULL OUTER JOINをします。 (SHAPEファイル同士のユニオンができないので仕方なくこのようにします。)
低位地帯のGeometryを詳細にドラッグし、メジャー:最大浸水深を色にドラッグします。
色の最大を 8(m) とします。
Latitude(Generated)をもう一つ行にドラッグし、駅情報のGeometryをドラッグ、マークをShapeに変えます。
Line(路線名)を色に加え、Name(駅名)をラベルにドラッグします。
行のLatitude(Generated)を二重軸の設定にします。













質問させてください。
Tableau上にGISのように、たくさんレイヤーを重ねたいのですが、全てSHPファイルにしてFULL OUTER JOINを行えば実現できると理解していいでしょうか?
どうぞよろしくお願い致します。