皆さん、こんにちは。
突然ですが、Tableau Desktop のページ再生の機能、使用したことありますでしょうか。一定期間における変化をアニメーションっぽく示すのに便利な 機能です。
オンラインヘルプ:https://onlinehelp.tableau.com/current/reader/desktop/ja-jp/pages_shelf.htm
ただ、残念ながら Tableau Server , Tableau Online , Tableau Public ではこのページ再生は使えません。しかしながら、JavaScript を使えば Webブラウザ上でアニメーションっぽく動かすことは出来ます。GitHub にその手法があり、それを使って簡単なサンプルを作成しましたのでご紹介します。
手順:※この例では年(year) と月(month)をパラメータで可変させています
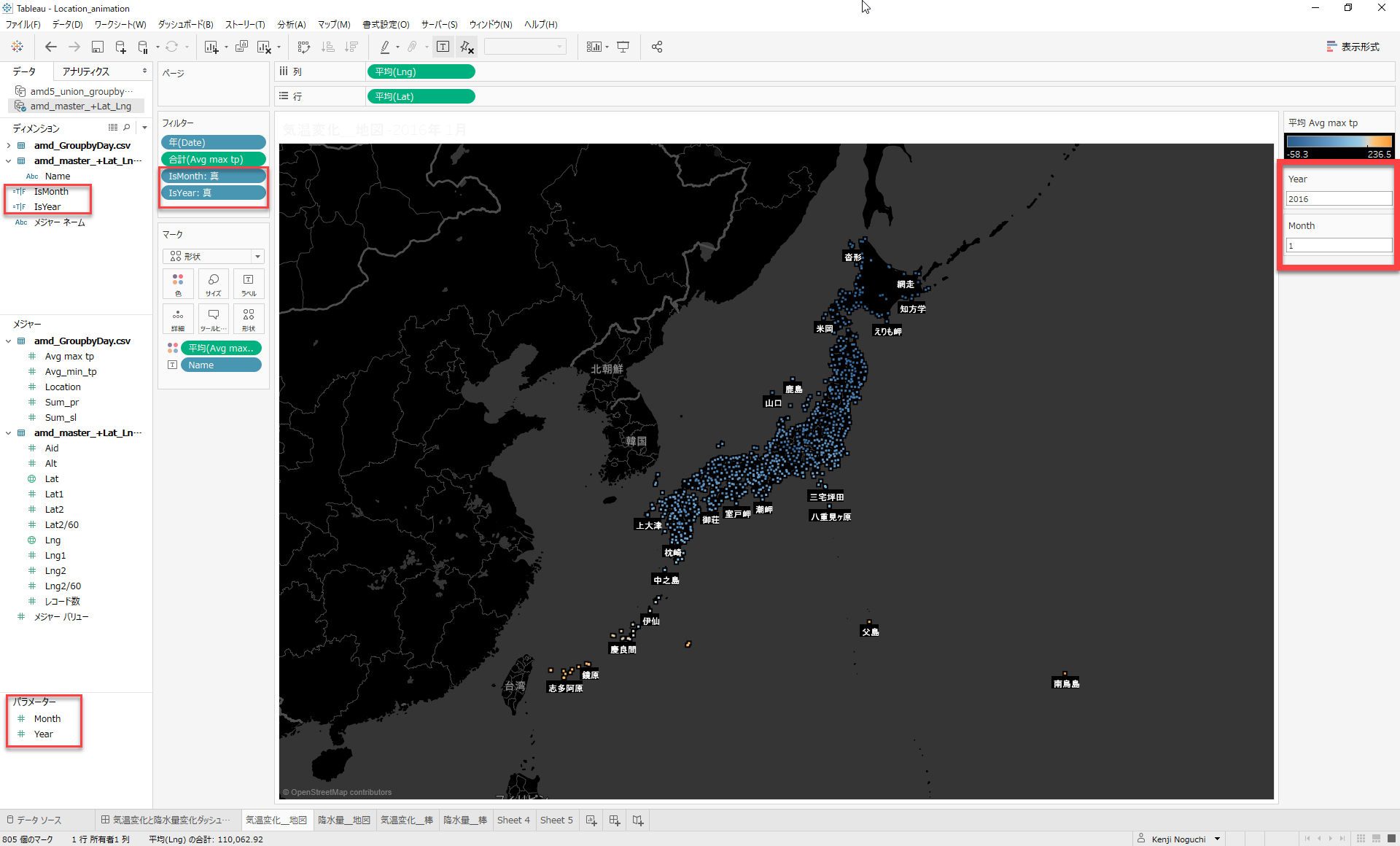
1.パラメータで指定した年と月を表示するよう viz に変更を加える
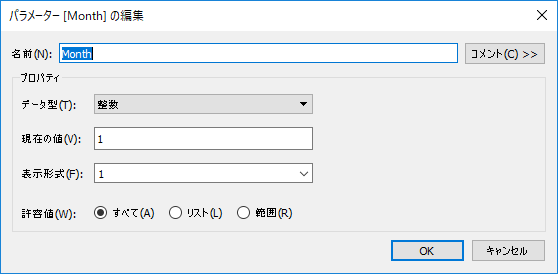
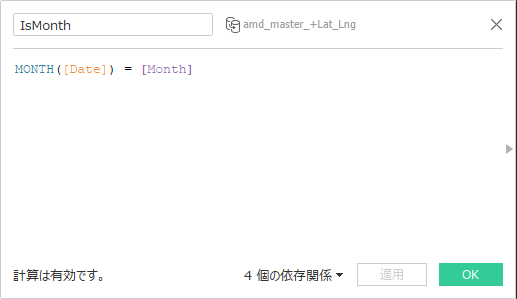
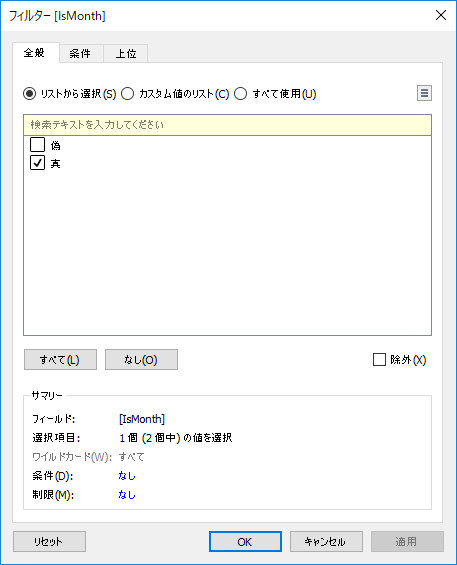
・Year と Month というパラメータ及び、計算フィールドで判定式を作成。そして、真(true) を選択してフィルターへ。(以下は Month のキャプチャ。同様に Year も作成する)



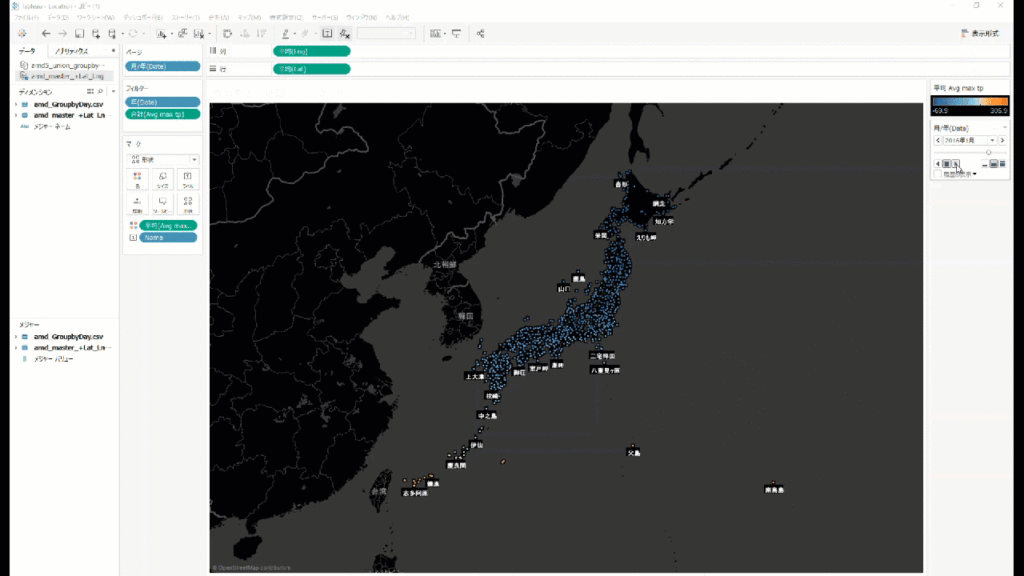
・2016年1月を表示している例

2.html, JavaScript を記述して viz を埋め込む
・Tableau Server, Tableau Online, Tableau Public にパブリッシュ後、viz の URL でパラメータを指定します。以下は Tableau Public での URL 例です。Year=2016, Month=1, そして format=png、つまり、ブラウザ上で2016年1月の画像での表示となります。
https://public.tableau.com/views/Location_animation/sheet0?:embed=y&:showVizHome=no&:disp
lay_static_image=y&:bootstrapWhenNotified=true&:format=png&Year=2016&Month=1
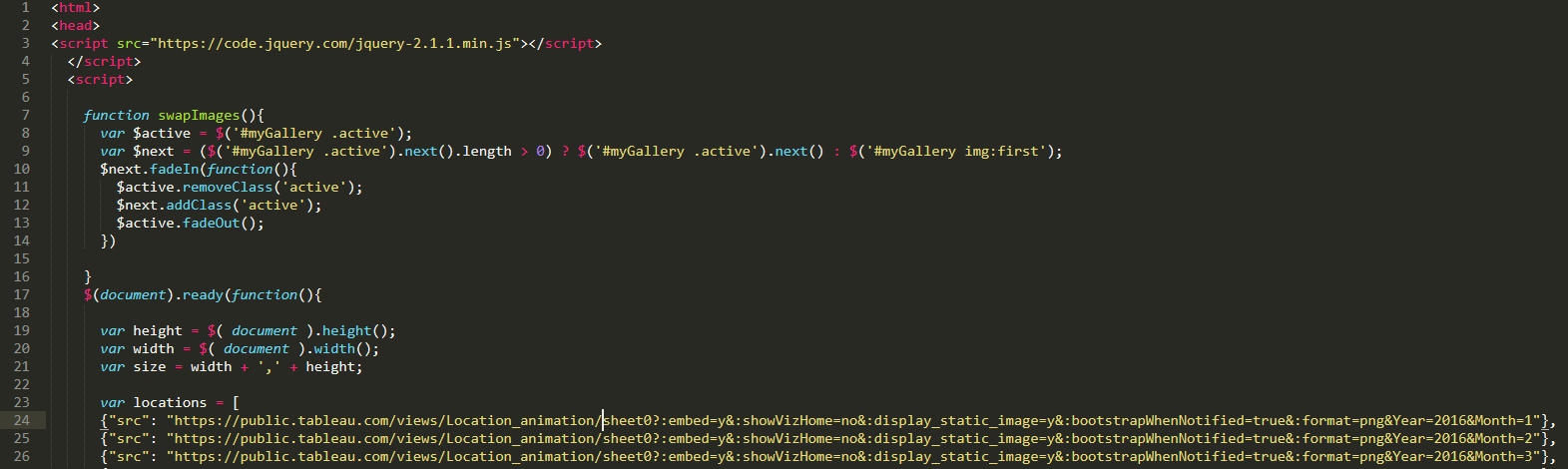
ここで、Month を 2 にすれば、ご想像通り 2016年2月の画像が表示されます。これを一定間隔で必要なだけ繰り返してパラパラ漫画的に表現するよう JavaScript で記載します。以下、コードの一度抜粋ですが、URL の部分がそれにあたります。

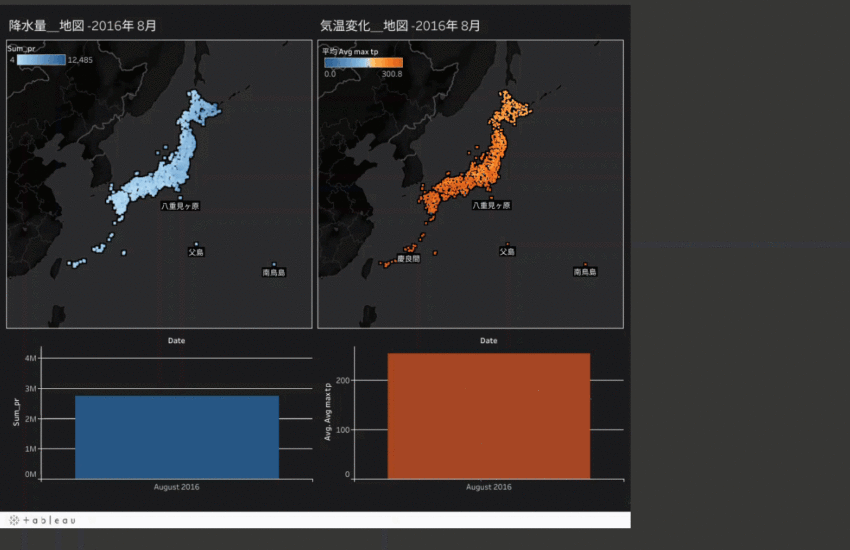
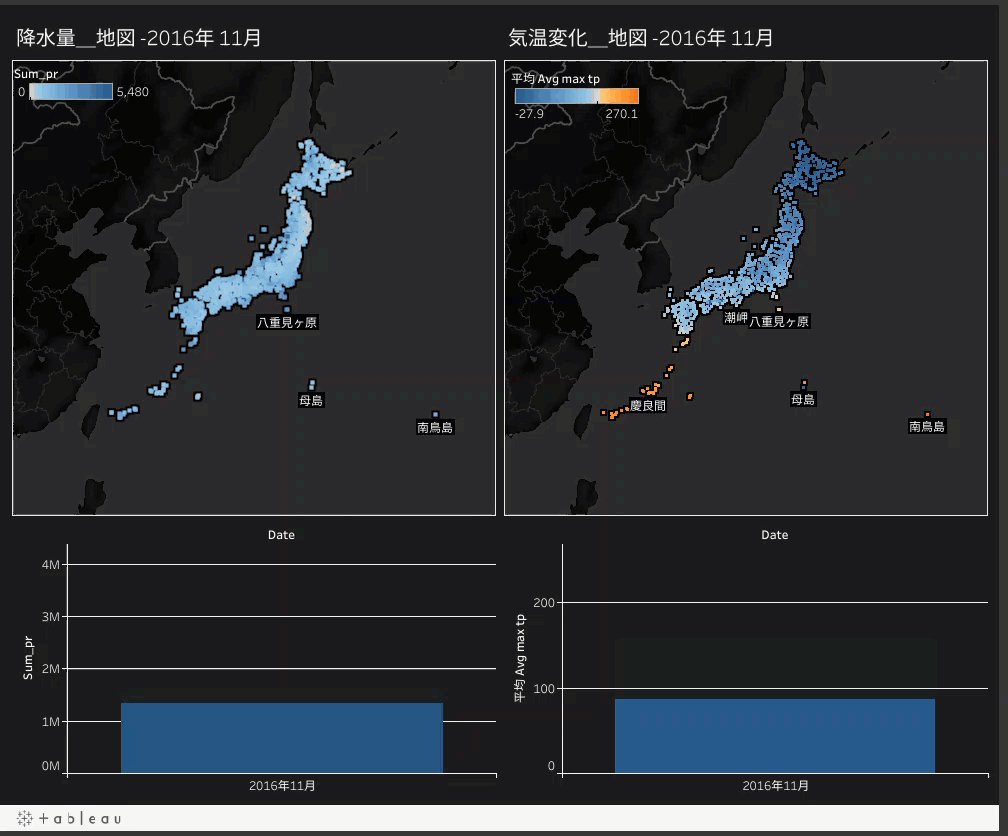
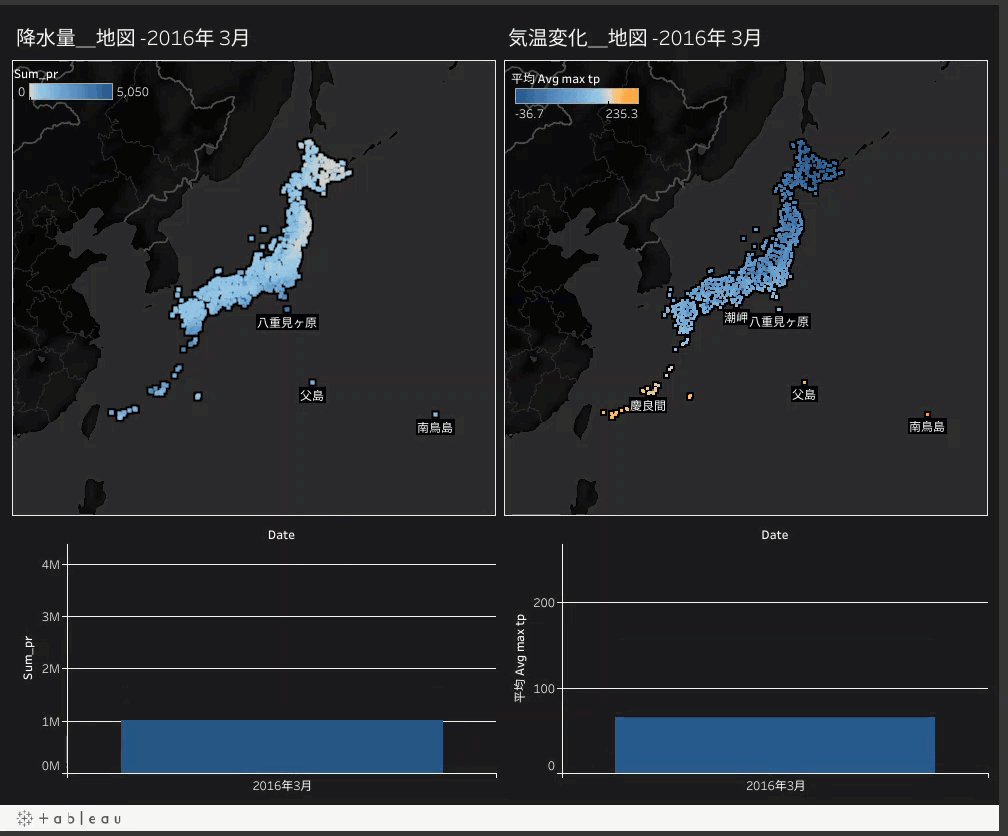
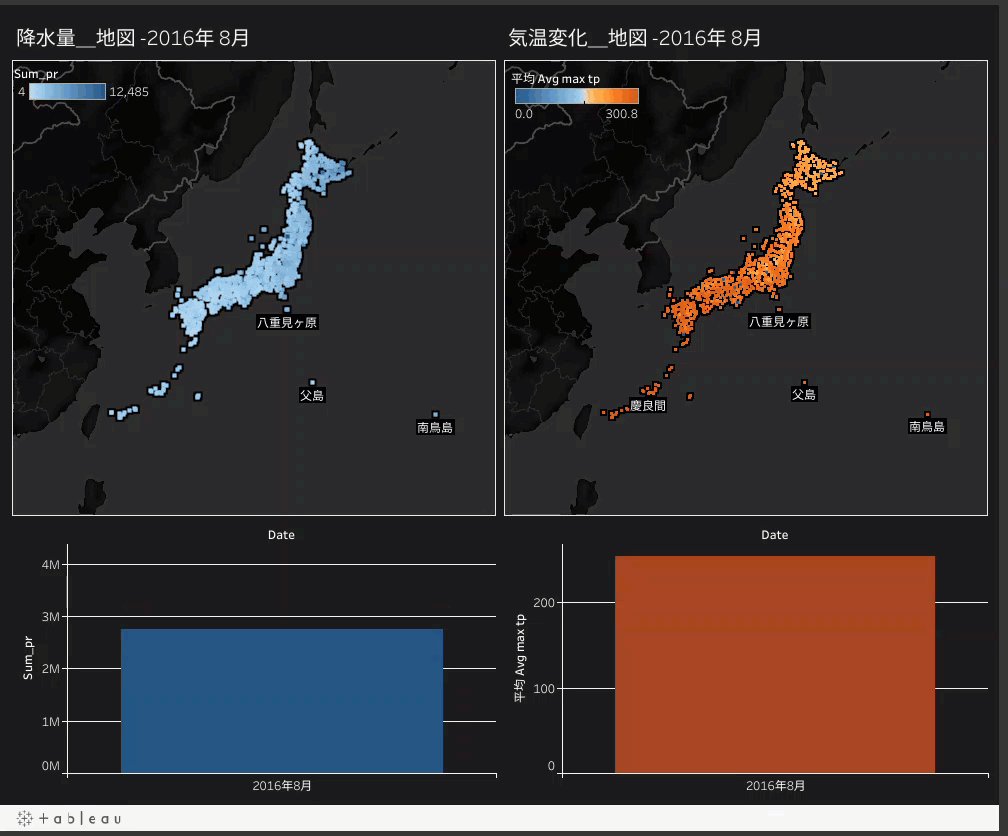
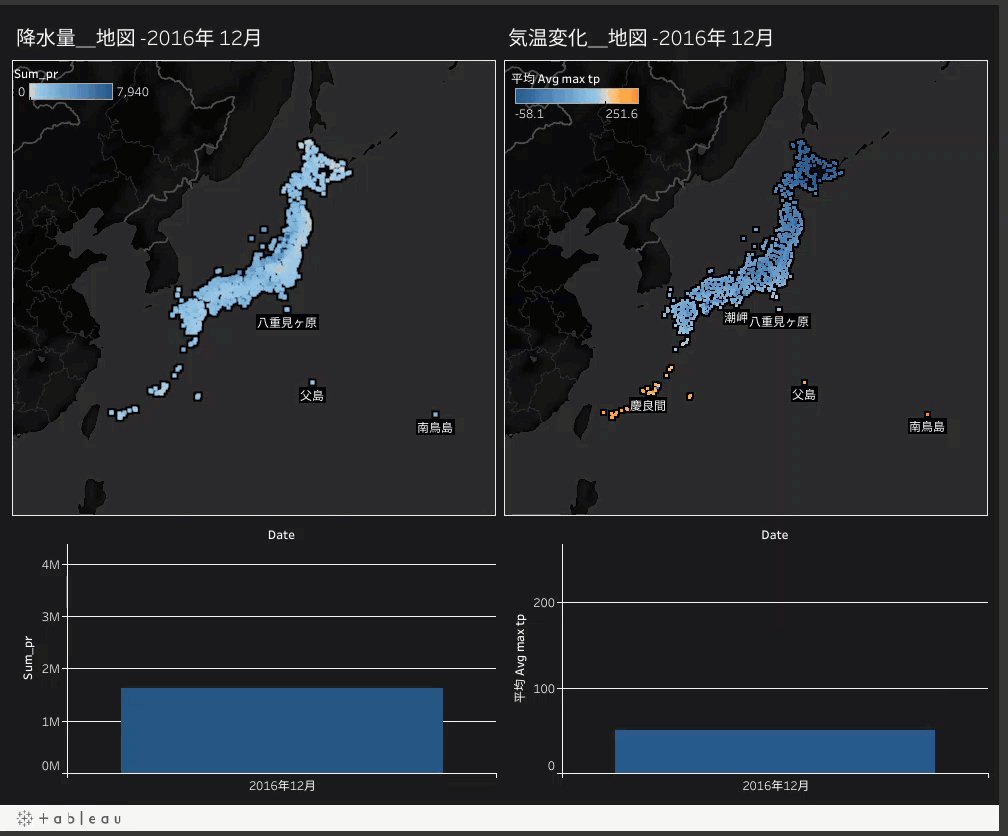
このような感じになります。
今回作成(というか GitHub のサンプルを改編)した html, JavaScript は以下です。100行にも満たないコードです。。。
http://lovedata.main.jp/wp-content/uploads/2019/04/location_animation_pub.html
パラメータで表示を変えるような viz を作成して、このコードの locations の URL を変更すれば、すぐに動くことを確認できます。参考になれば幸いです。