Tableau10.4 から多角形と点のシェープファイルに加え、「線形ジオメトリ」にも対応するようになりました。これを使って道路や交通ルートなどの交通網のビジュアライゼーションが簡単に作成できるようになりました。
今回の記事では、日本の身近なデータを使ってこの機能を利用する手順を紹介していこうと思います。
シェープファイル自体はV10.2からサポートされていて、多角形(ポリゴン)や点(ポイント)のシェープファイルには接続できています。
詳細については以下のリンクを参照ください。
SHAPEファイルの地図レイヤーを重ねて表示 – 低位地帯データと駅位置データを重ね合わせる
10.4の追加機能としては、シェープファイルの種類として線形の物も利用できるようになったという点です。
シェープファイルは国土交通省 GISホームページよりダウンロード可能です。
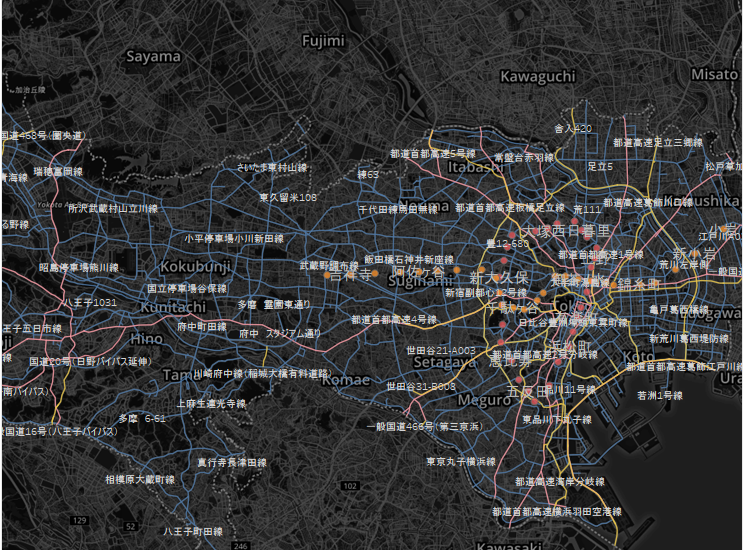
こちらの機能を試すために、国土数値情報 緊急輸送道路 のページからシェープファイルをダウンロードします。

基本的には、ダウンロードして展開してできた.shpファイルに接続するだけで利用できます。(Tableauの接続メニューから「空間ファイル」を選択します。)

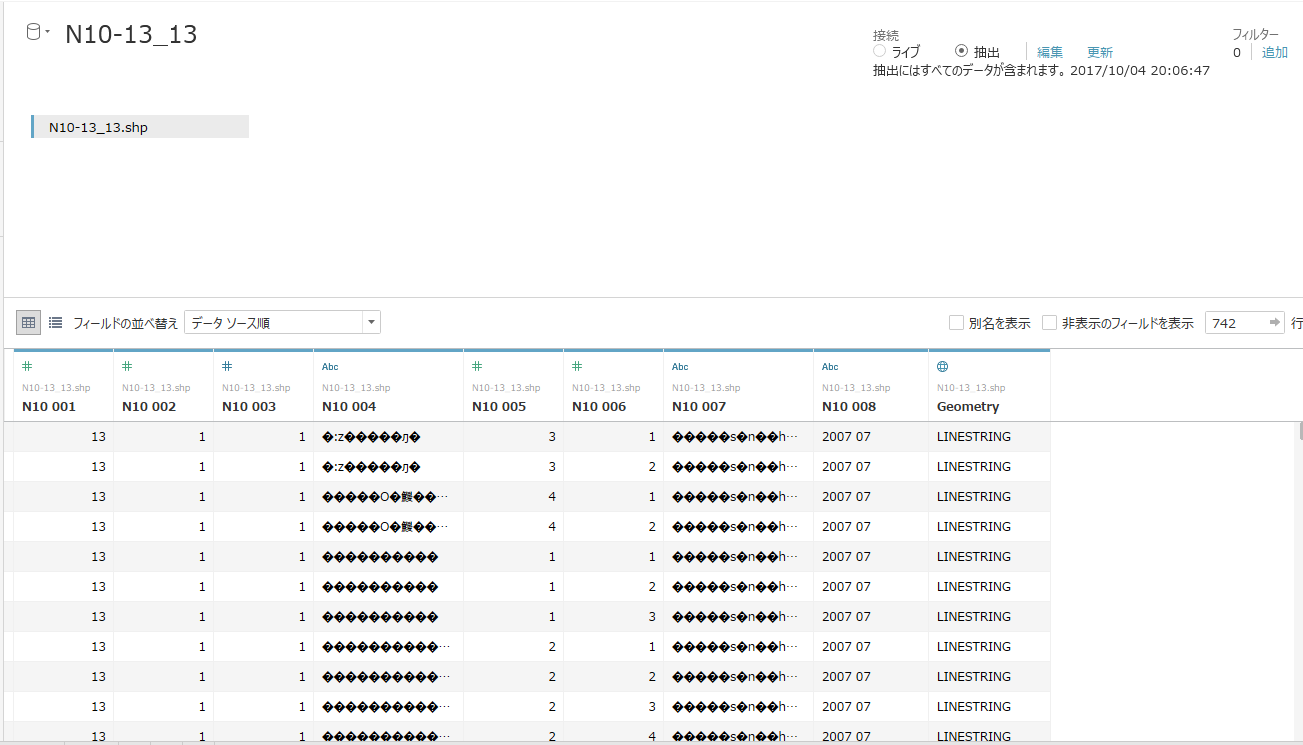
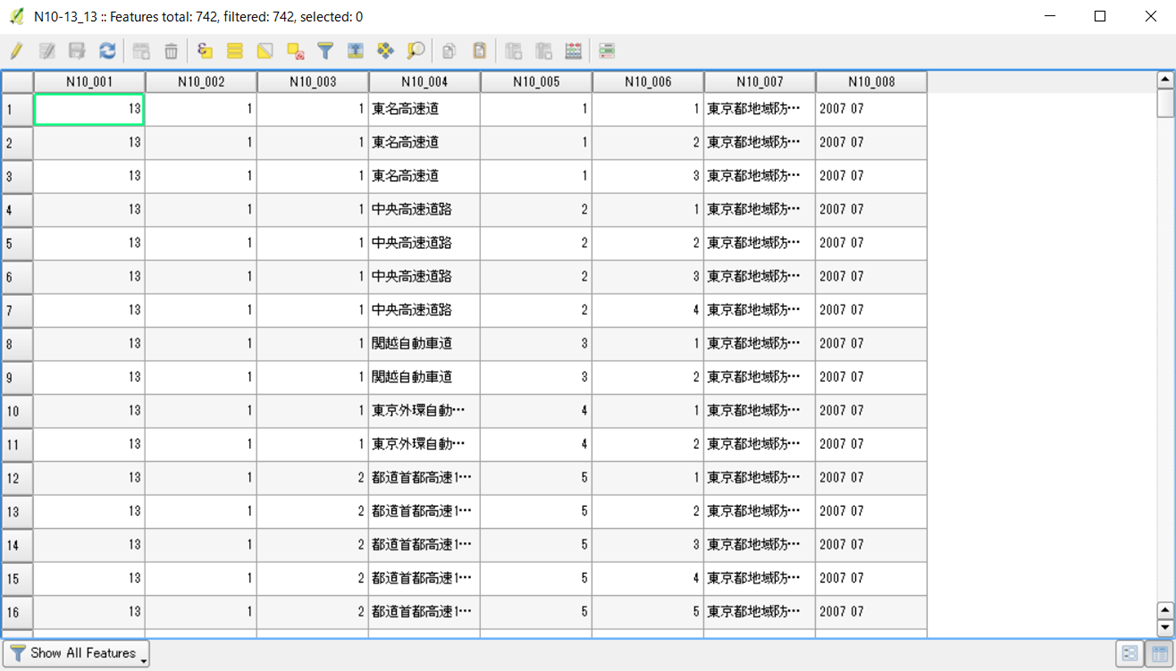
ただ、残念ながら・・・国土交通省から提供されるシェープファイルのエンコードがSJISのためTableauから読み込むと文字化けを起こしてしまいます。

ここでは、QGISツール(※1)を使用してシェープファイルをSJISからUTF-8に変換するステップを紹介します。
まずQGISツール(※1)をダウンロードしてインストールします。
(※1: 地理情報システムの閲覧、編集、分析機能を有するクロスプラットフォームのオープンソースソフトウェア)
QGISツールのダウンロード
http://qgis.org/ja/site/forusers/download.html
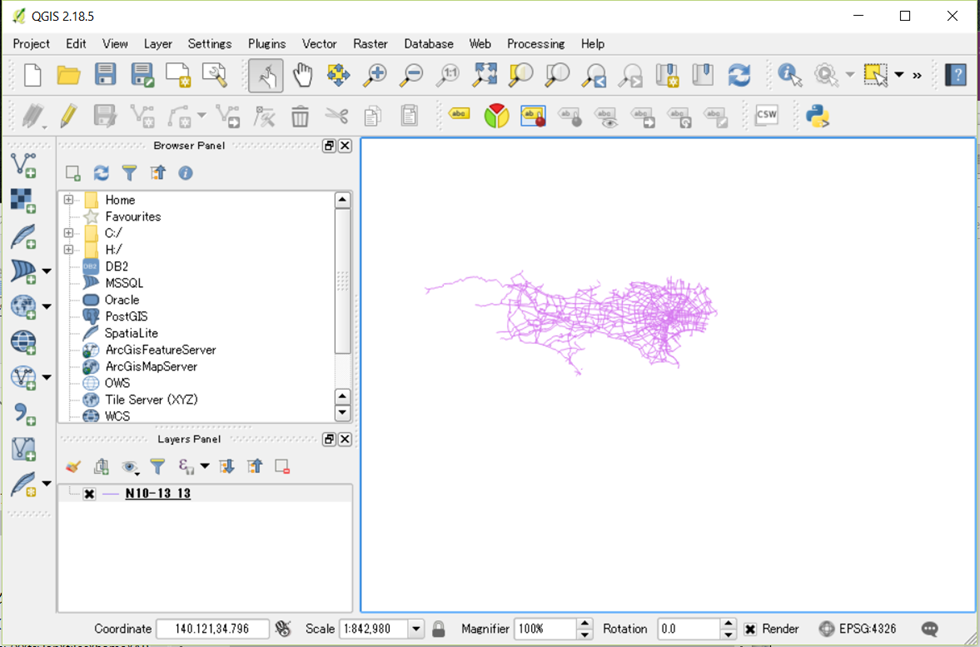
QGISツールを開き、先ほどのシェープファイルをツール内にドラッグすると線形が表示されます。

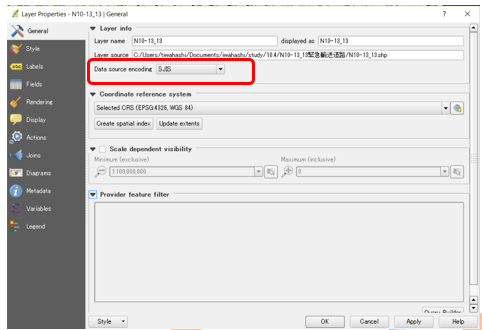
ツールバーから Layer->Properties->General でSJIS選択します。
Layer -> Open Attribute Table で内容を確認します。

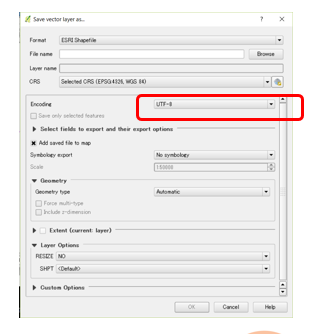
Layer->Save As でUTF-8を選択し保存します。

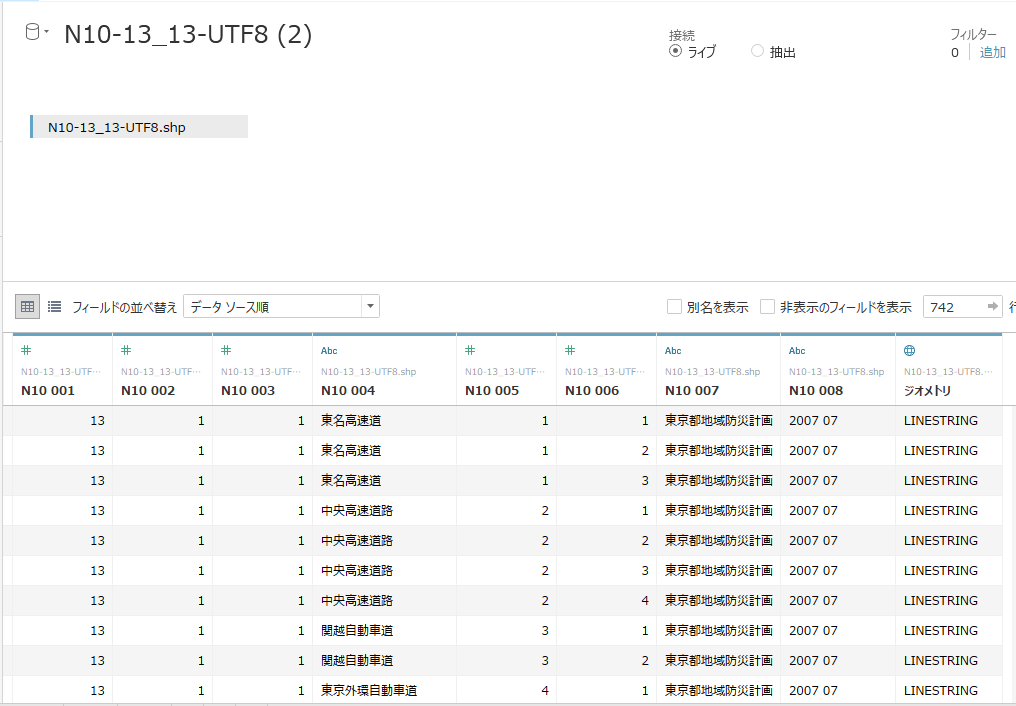
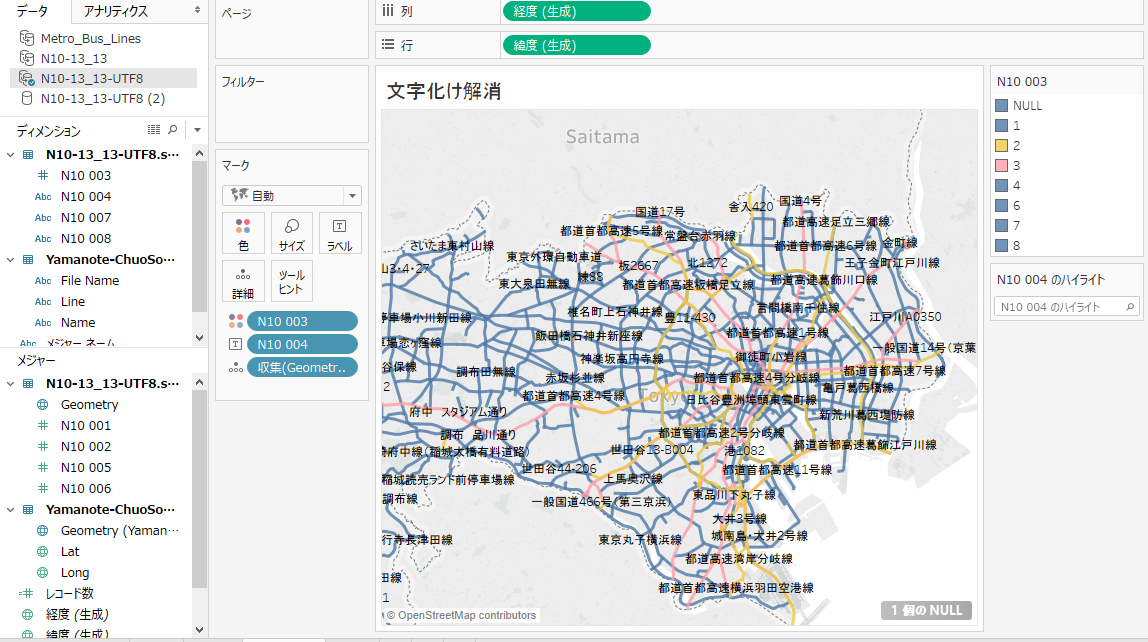
Tableau からUTF-8に変換したシェープファイルに接続します。→ 文字化けが解消されています。

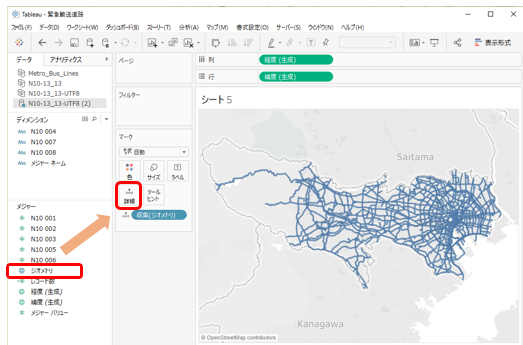
ワークシートに移動して、メジャーとして作成されている「ジオメトリ」を「詳細」にドラッグします。
これだけで、自動的に列に経度(生成)と行に緯度(生成)が追加され、道路の線形ジオメトリが可視化されます。

 道路区分を色に、道路名をテキストにドラッグします。
道路区分を色に、道路名をテキストにドラッグします。
ひと手間加えてMapBoxを利用してみます。
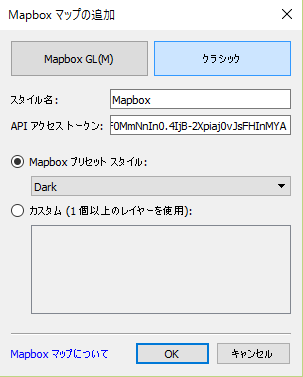
マップー>バックグランドマップー>マップサービス(追加)→Mapboxマップの追加を選択します。
以下からDefault Public Token を取得してAPIアクセストークンに設定します。
Mapbox: https://www.mapbox.com/studio/account/tokens/
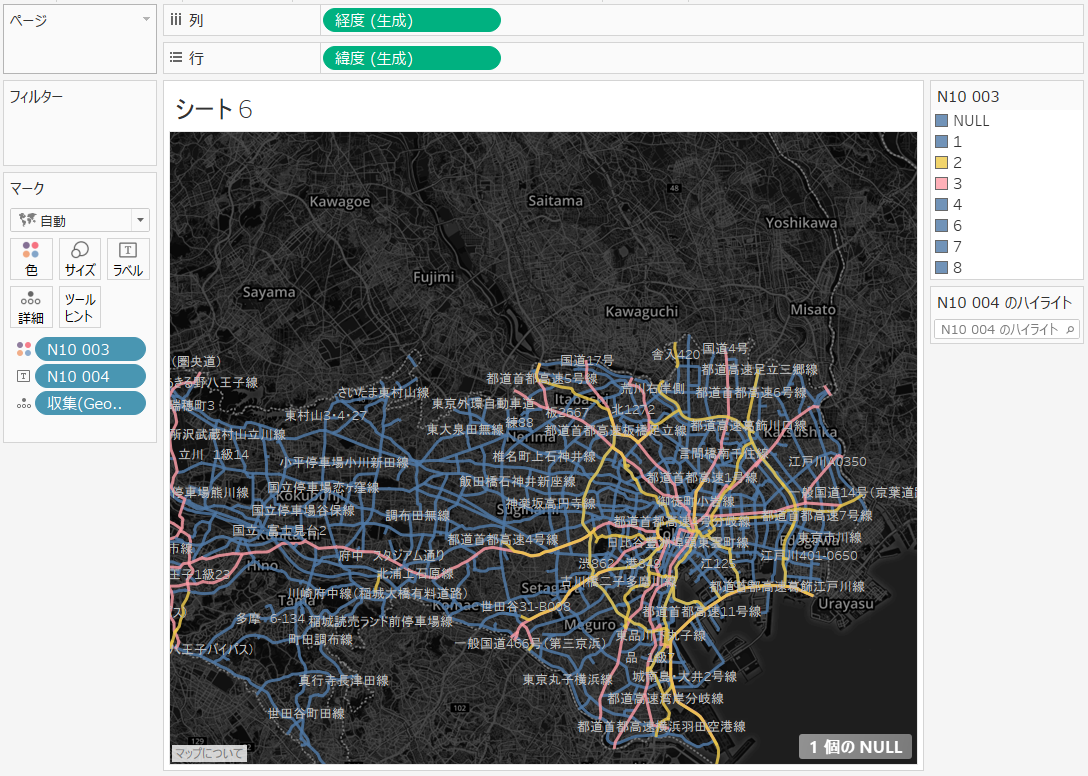
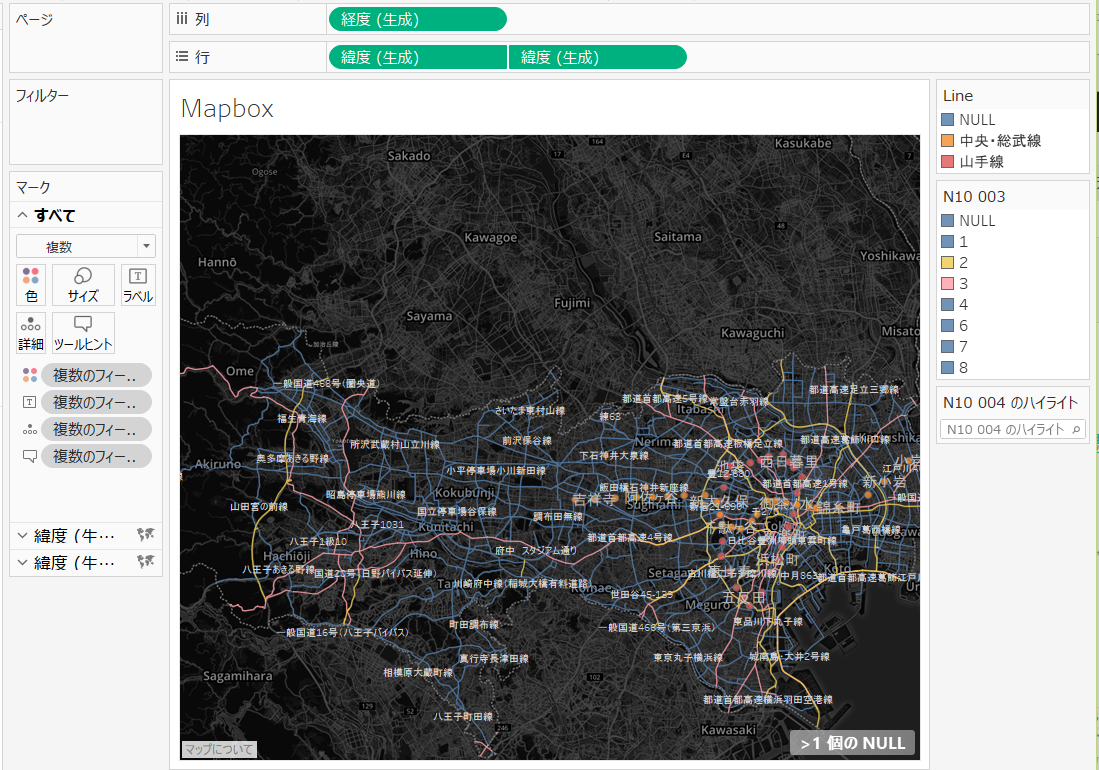
Mapboxのプリセットスタイルで良さそうなMapを選択します。
ここでは「Dark」を指定します。

少し引き締まった感じになります。

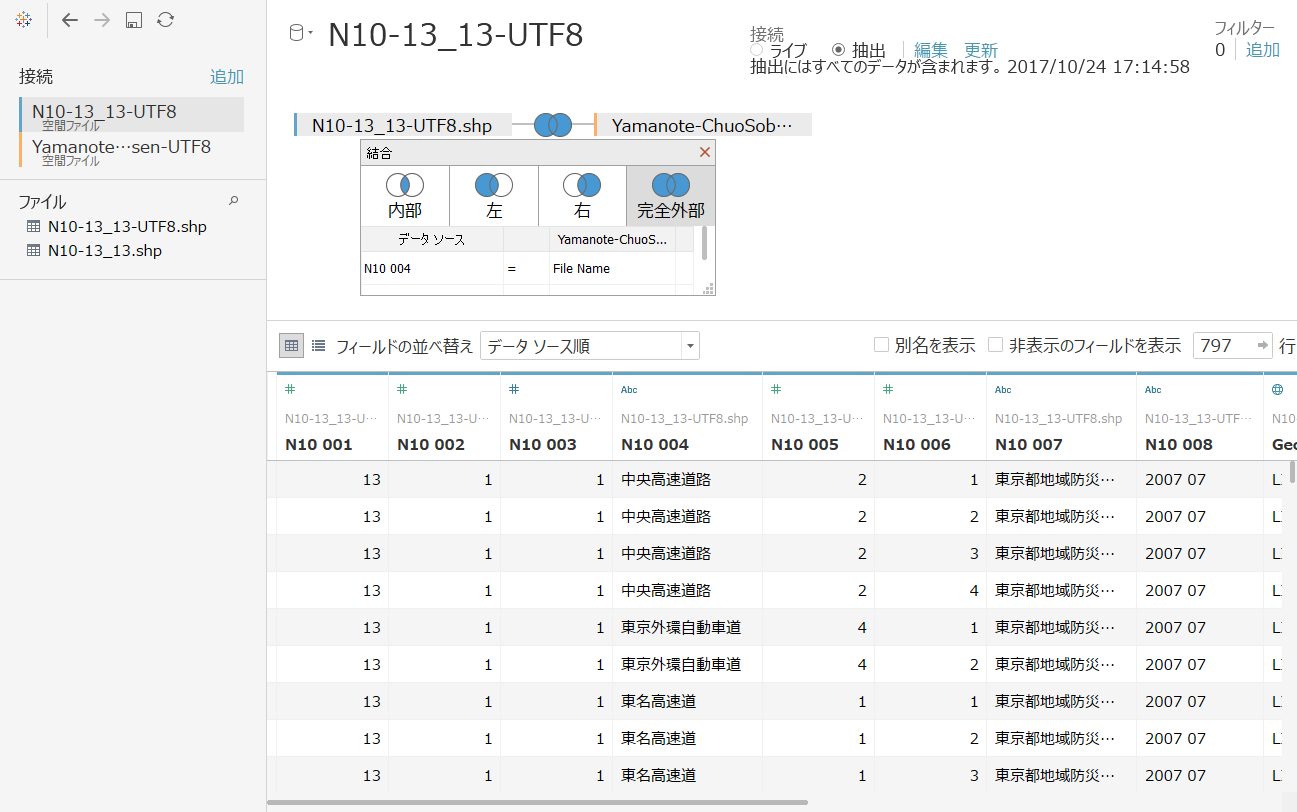
以下のリンクで紹介していますが、Alteryxを使って山手線と中央線のポイント情報をシェープファイルに変換し、今回利用した道路情報とフルアウタージョインをすることでレイヤーのように重ね合わせることができます。
参照: SHAPEファイルの地図レイヤーを重ねて表示 – 低位地帯データと駅位置データを重ね合わせる

道路の情報と電車の駅を重ねて表示しています。

Tableau Public はこちらを参照ください ↓
道路名と交通量を紐づけるテーブルを作成すれば交通量に応じて色を変えることもできそうです。
可視化表現の可能性がまた一つ増えますね!!
今回の記事作成に当たりクラスメソッドさんのブログ Developers.IO を参考にさせていただきました。他にもTableauの新機能や便利な機能が数多く紹介されていますので、是非ご参照ください。
Tableau 10.2 新機能:空間ファイル(シェープファイル、GeoJSONファイル等)が使えるようになりました #tableau
以上ご参考になれば幸いです。